Design Brief
The objective of this project was to create a prototype (in teams of two) of a mobile app relating to retail using Figma. The steps required to achieve the final results of this project was to undergo five stages (projects). This involved hosting interviews, researching other competitors, creating mood boards and sketches, building personas, prototypes and wireframes, and testing.
Mood board





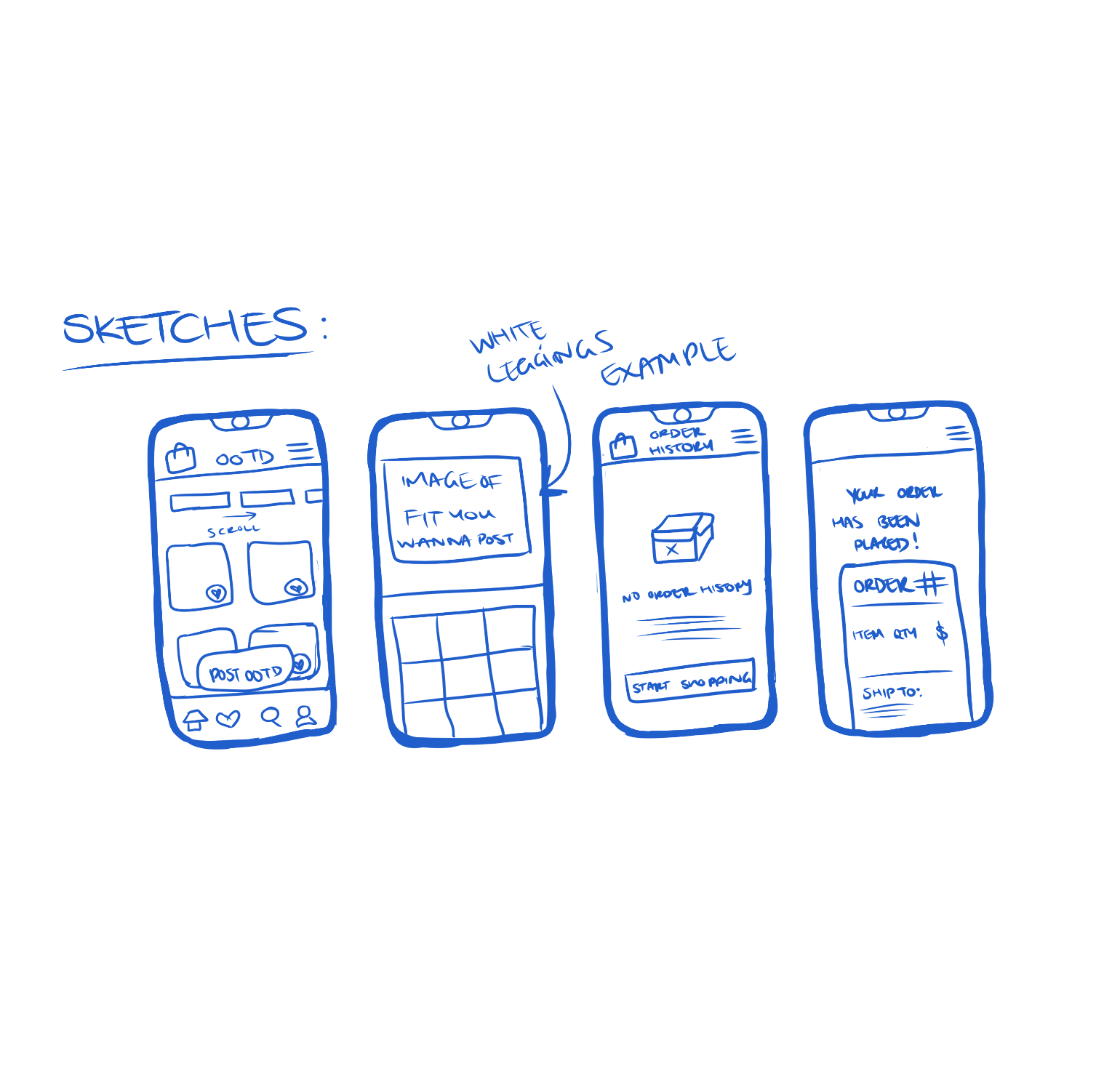
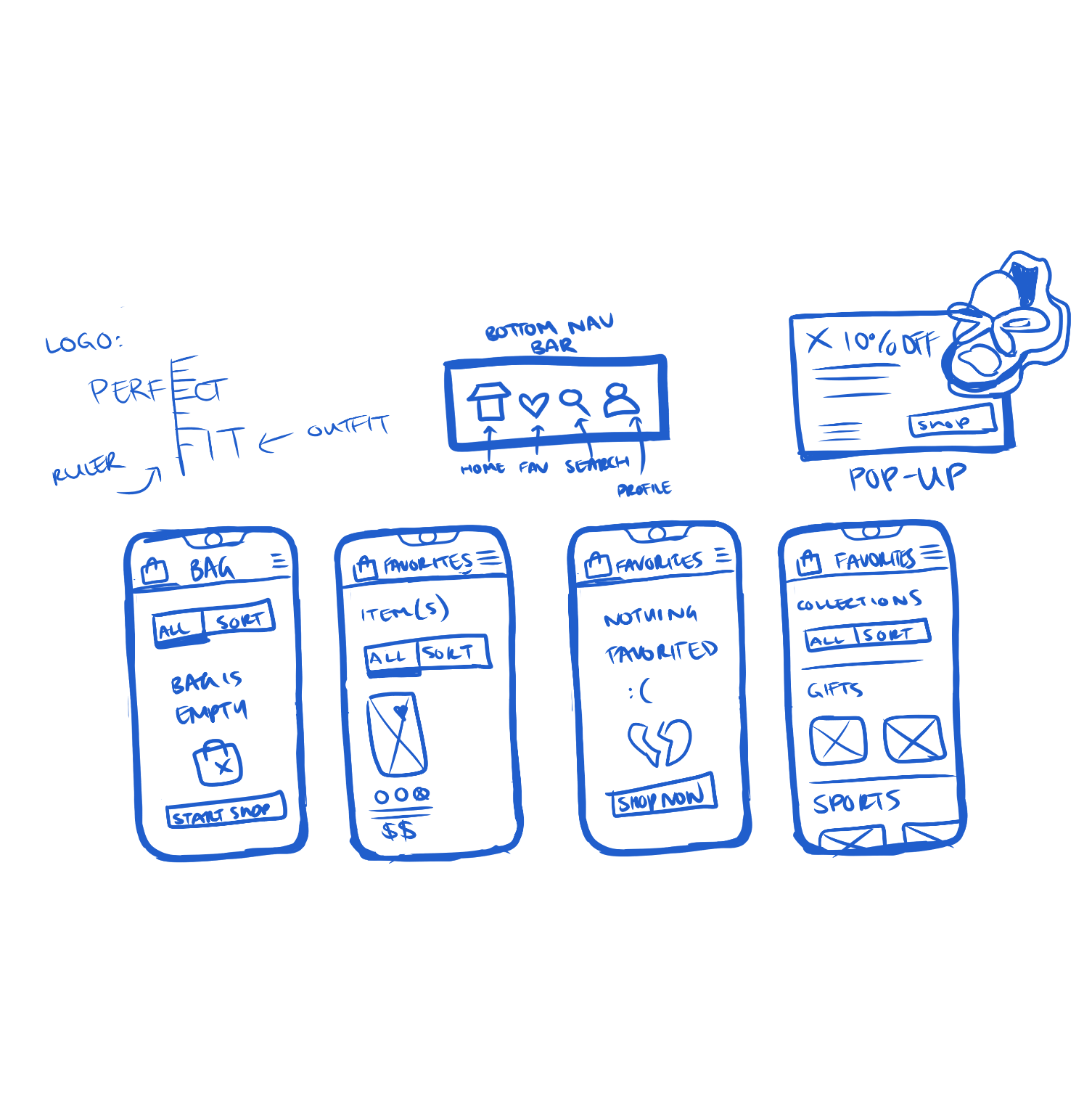
Sketches


Typeface , logo & Color palette



Personas

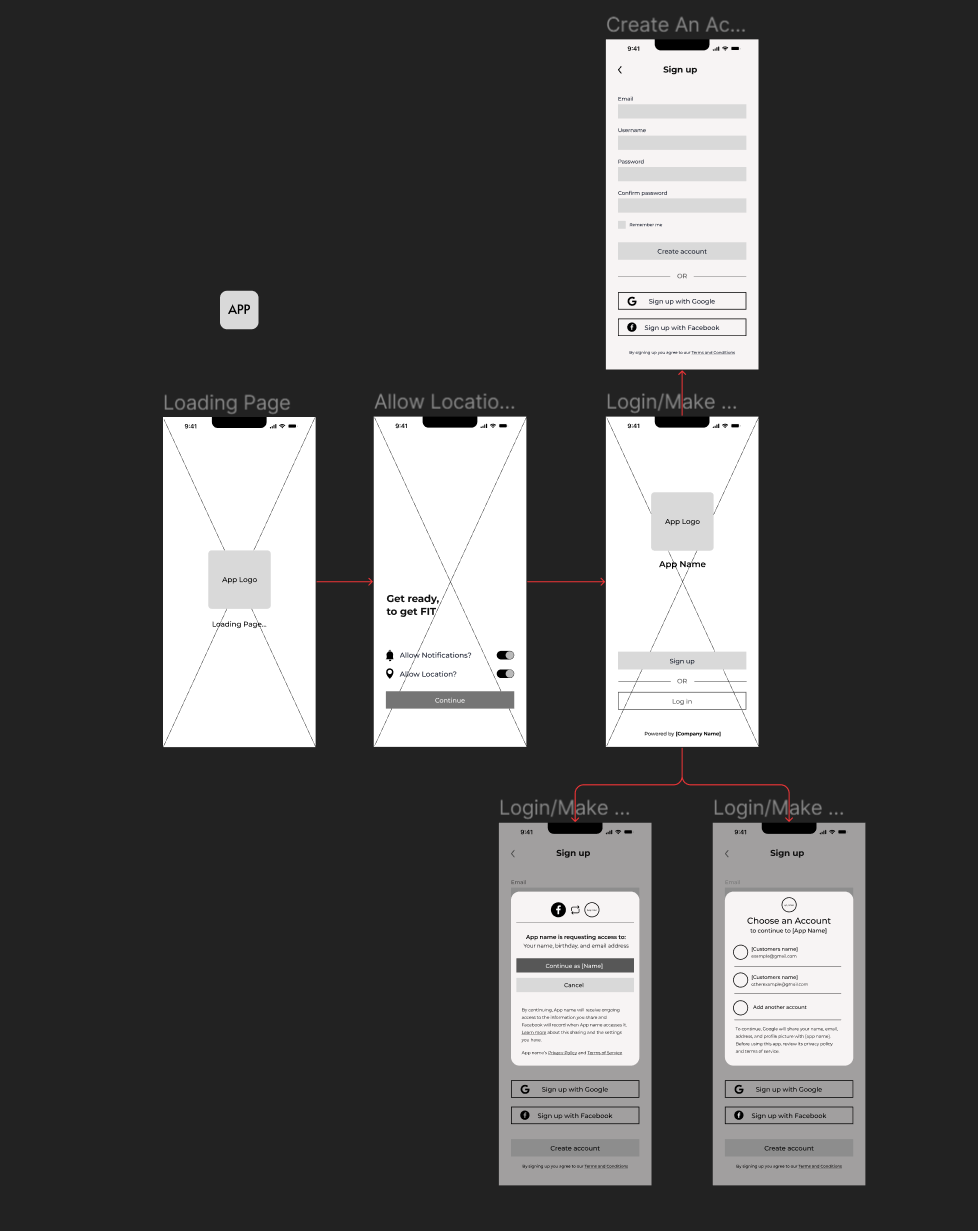
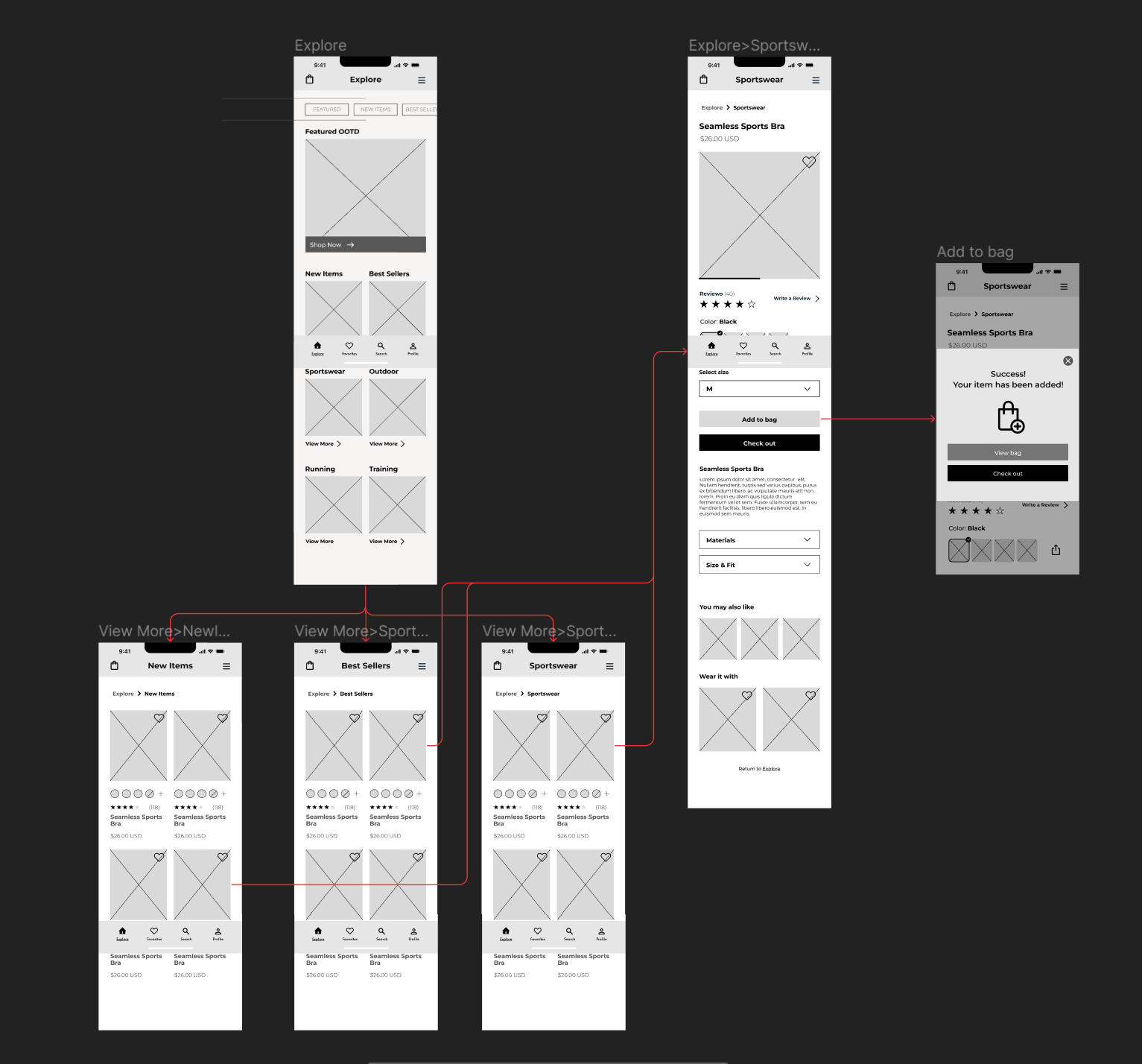
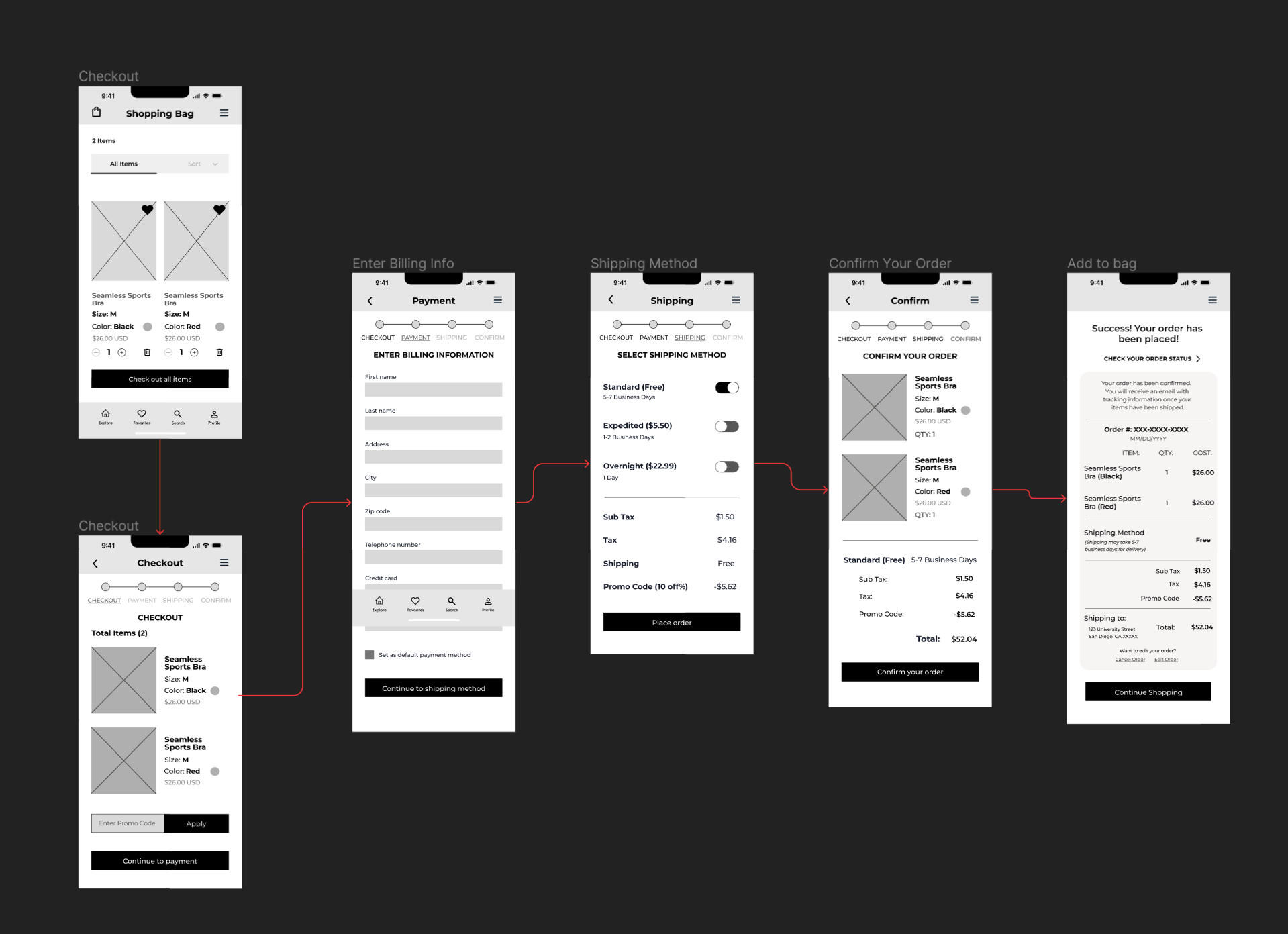
Wireframes



Project 3
Project 3 is where we include the prototypes to our wireframes. Once completed, we shared the prototype to those we interviewed previously so the app was tested. After testing, we wrote down notes based on demographics, challenges, and things to improve on.
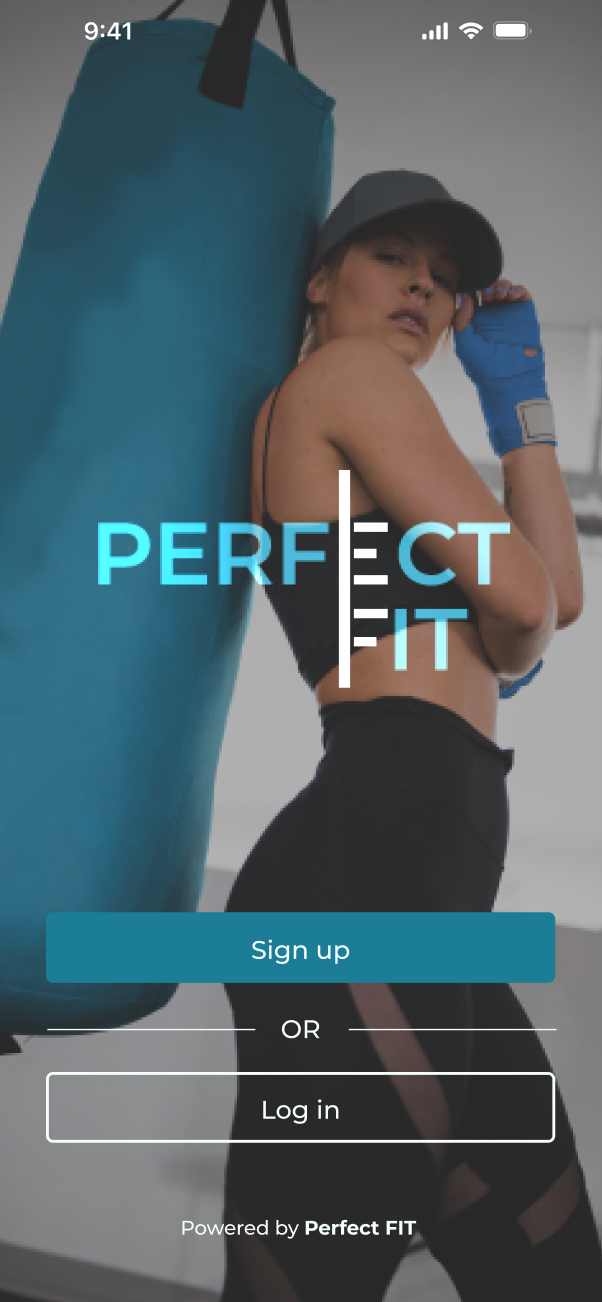
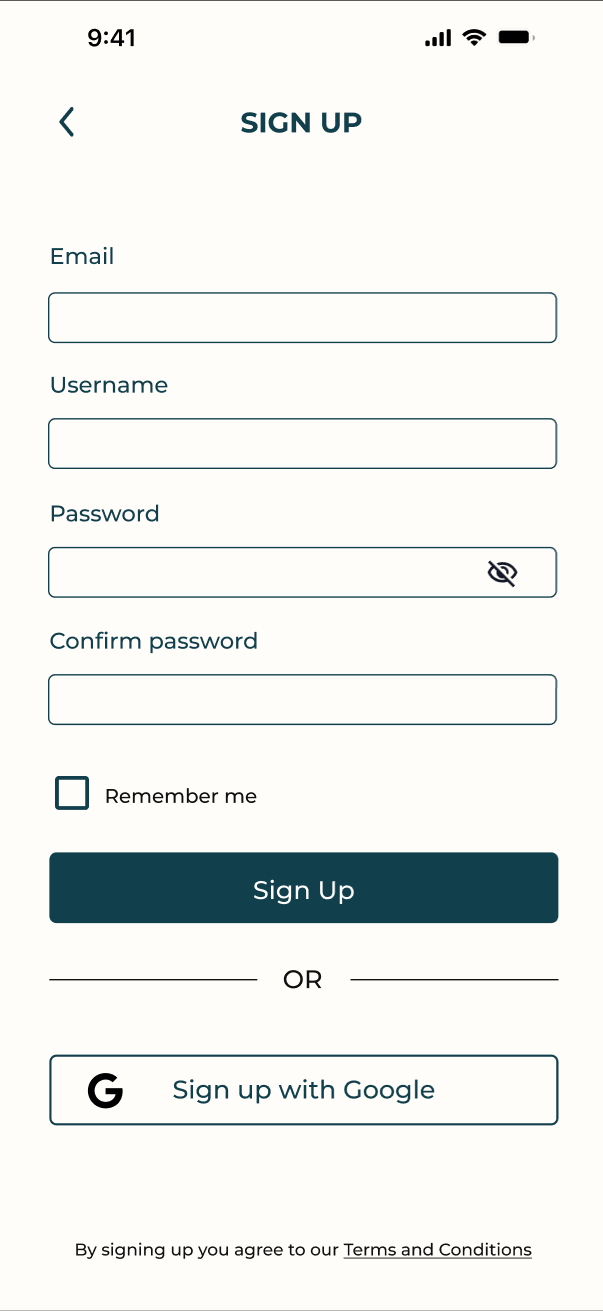
Required Screens








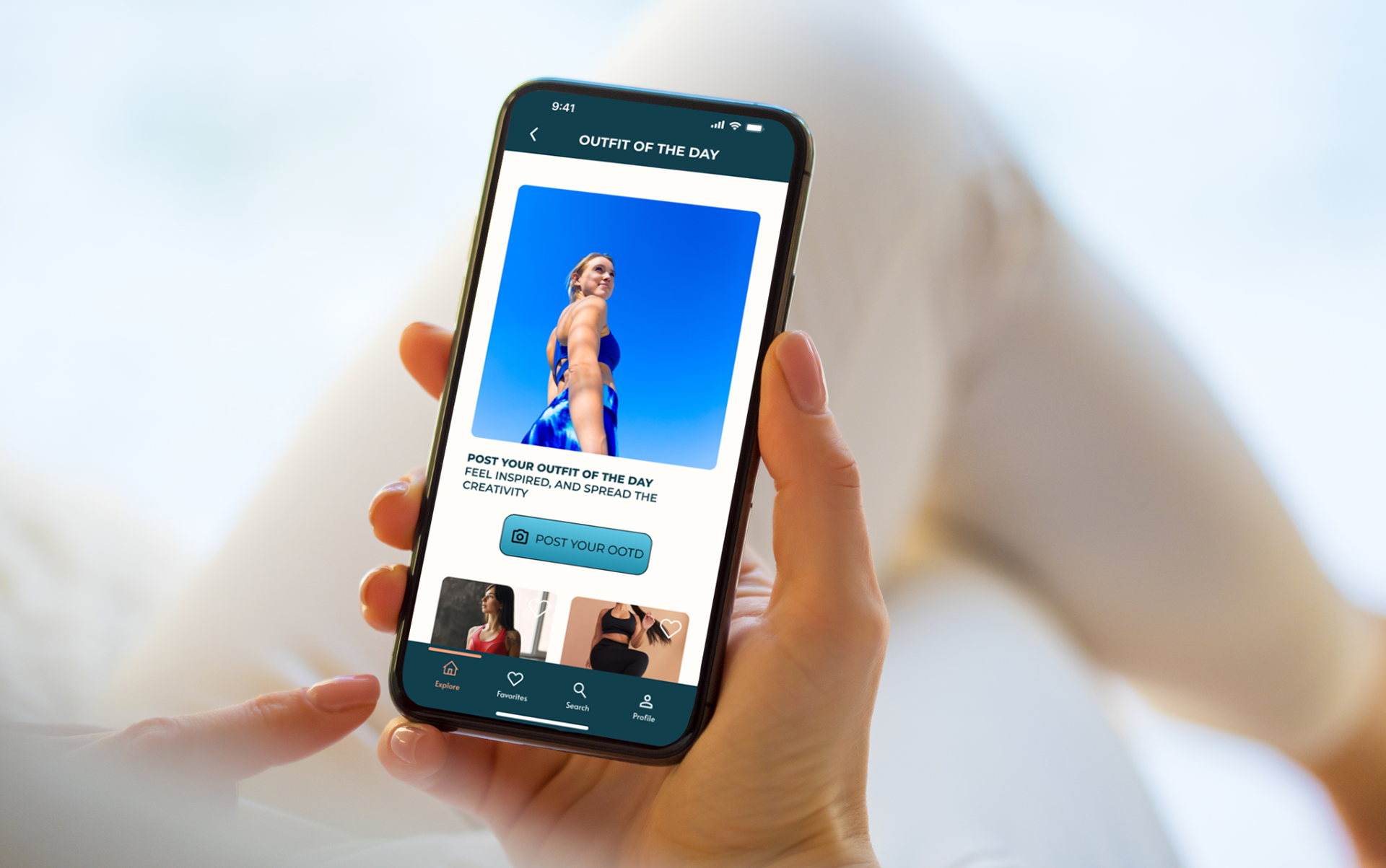
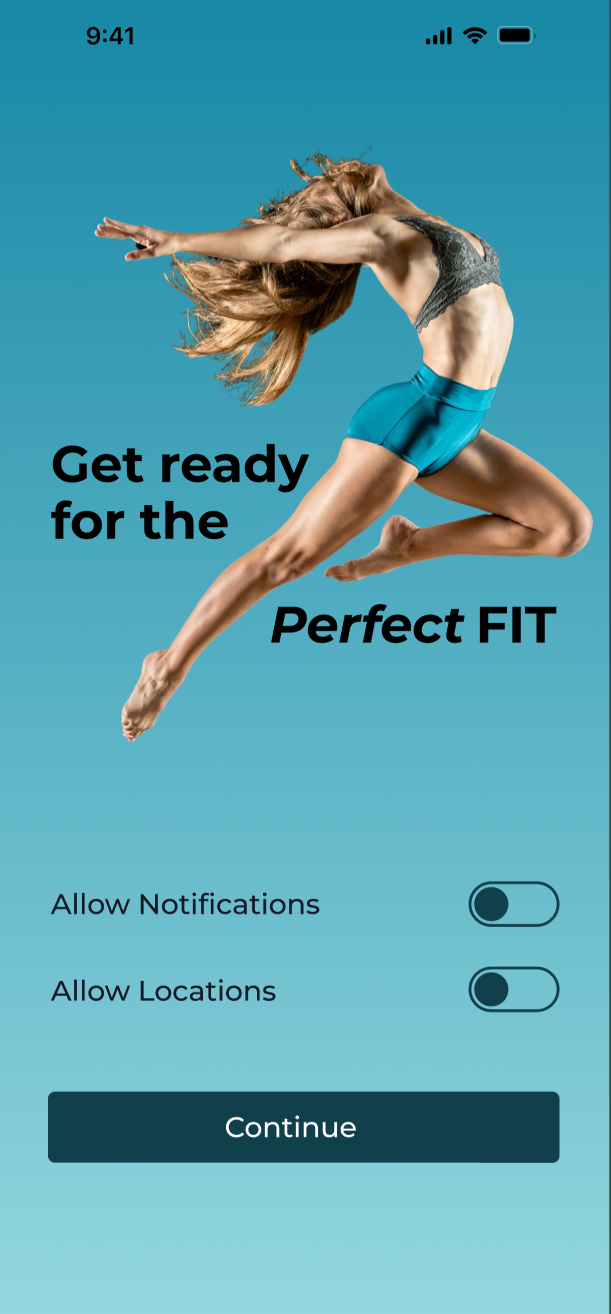
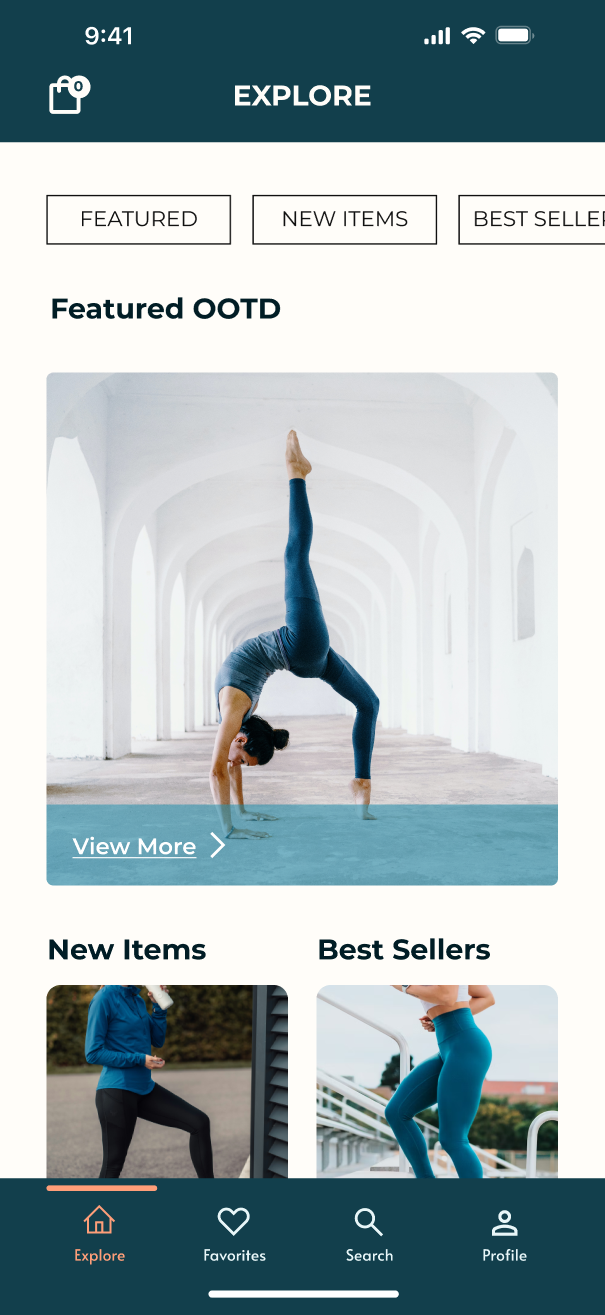
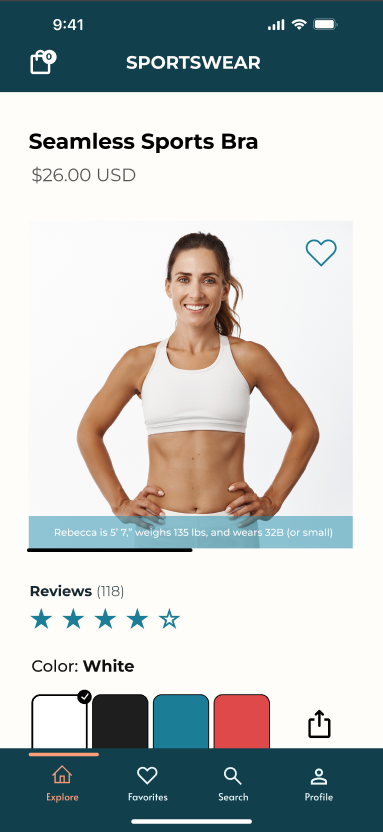
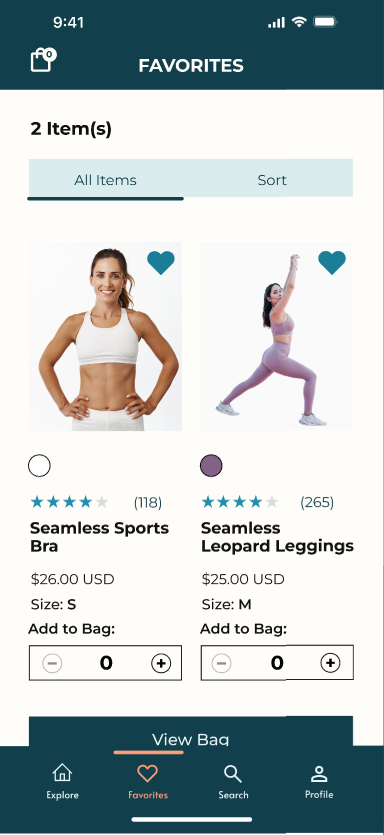
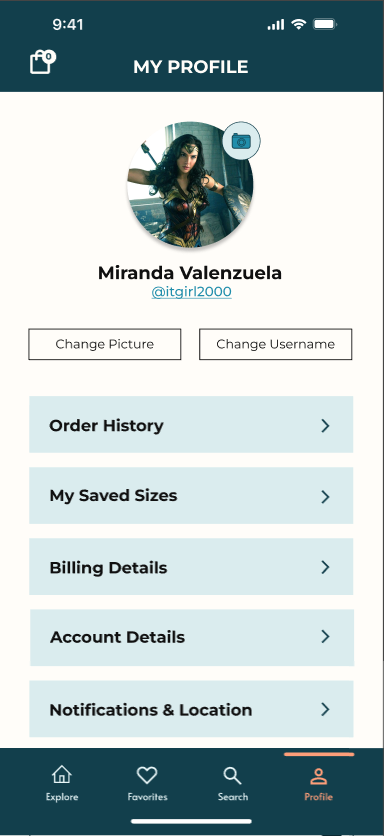
Final Prototype
Mockups